请注意,本文编写于 1334 天前,最后修改于 839 天前,其中某些信息可能已经过时。
目录
五一回家了一趟,春节的时候也因为疫情没能回去,所以这是继去年入职天翼以来第一次回去。一直都很担心爸妈的身体,带他们去医院做了一个全面的检查,结果尚可,二老身体还行,总结就是大病没有,但操劳一辈子,小毛病还是很多的。去了医院,就让我想到了我这一代人的身体健康状况,大部分都是处于亚健康状态,整天坐着,太缺乏运动。所以就去B站上找了一些健身视频,想着放在自己的wiki上,但是字符形式的链接总没有视频形式的动作看着舒服,用着方便,就想着把B站视频嵌入到自己的网页,所幸,B站提供了内嵌代码。
一、原理
使用iframe标签,更改其中src对应bilibili视频的aid和cid,组装新的HTML源码,即可在文章内嵌入bilibili视频。
二、获取内嵌链接
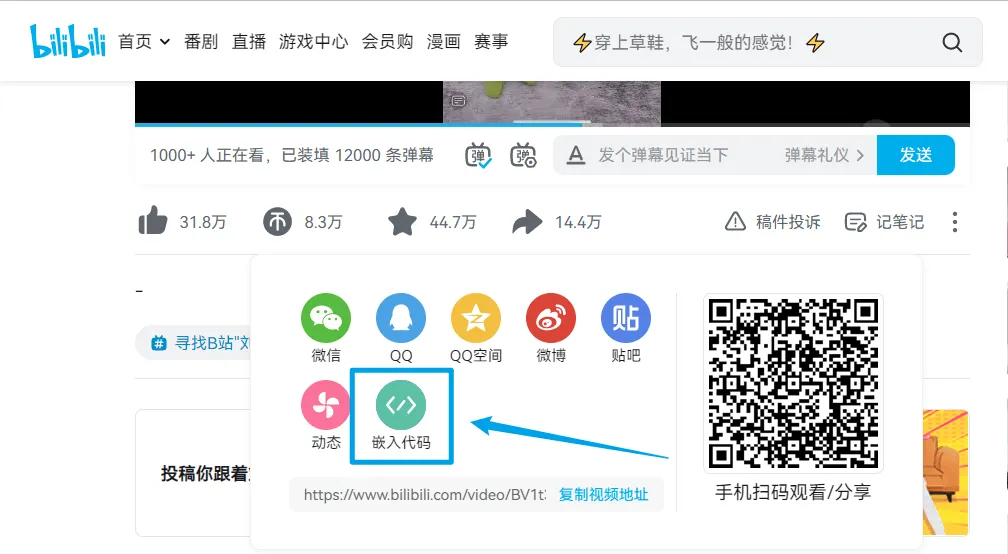
如下如所示,可以通过点击分享,再点击嵌入代码,就可以获得一个可用的链接,直接放在html中即可使用。

如下是官方准备的嵌入代码,可以直接拿来用,但是显示效果不是很理想,样式不是我们希望的,需要调整一下。
html<iframe src="//player.bilibili.com/player.html?aid=425754846&bvid=BV1t3411T7k6&cid=580777276&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
三、移动端适配
html<div style="position: relative; padding: 30% 45%;">
<iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;" src="https://player.bilibili.com/player.html?aid=425754846&bvid=BV1t3411T7k6&cid=580777276&page=1&as_wide=1&high_quality=1&danmaku=0" frameborder="no" scrolling="no"></iframe>
</div>
四、参数说明
| 参数 | 功能 |
|---|---|
| aid | 视频ID 就是B站的 avxxxx 后面的数字 |
| bvid | |
| cid | 应该是客户端id, clientId 的缩写(推测的, 不一定准确) 经过测试, 这个字段不填也没关系 |
| page | 第几个视频, 起始下标为 1 (默认值也是为1) 就是B站视频, 选集里的, 第几个视频 |
| as_wide | 是否宽屏 1: 宽屏, 0: 小屏 |
| high_quality | 是否高清 1: 高清, 0: 最低视频质量(默认) 如视频有 360p 720p 1080p 三种, 默认或者 high_quality=0 是最低 360p high_quality=1 是最高1080p |
| danmaku | 是否开启弹幕 1: 开启(默认), 0: 关闭 |
| frameborder | 是否开启边框 |
| scrolling | 是否带滚动条 |
五、示例
html<div style="position: relative; padding: 30% 45%;">
<iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;" src="https://player.bilibili.com/player.html?aid=425754846&bvid=BV1t3411T7k6&cid=580777276&page=1&as_wide=1&high_quality=1&danmaku=0" frameborder="no" scrolling="no"></iframe>
</div>
如果对你有用的话,可以打赏哦
打赏


本文作者:Manford Fan
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录